Streamlit
By / On / In data science, Programação, tutorial
Nota: Caso queira pular direto para a parte da publicação no heroku, clique aqui.
Estou participando da aceleração de data science da codenation. É um curso de data science, totalmente gratuito com duração de 10 semanas.
Neste curso fomos apresentados ao framework streamlit, que facilita o desenvolvimento de projetos de data science e machine learning. Segundo o próprio site:
Crie projetos de data apps / machine learning em horas e não semanas.
Streamlit
Neste artigo, vou falar um pouco sobre este framework, como instalar e dar seus primeiros passos.
Instalação
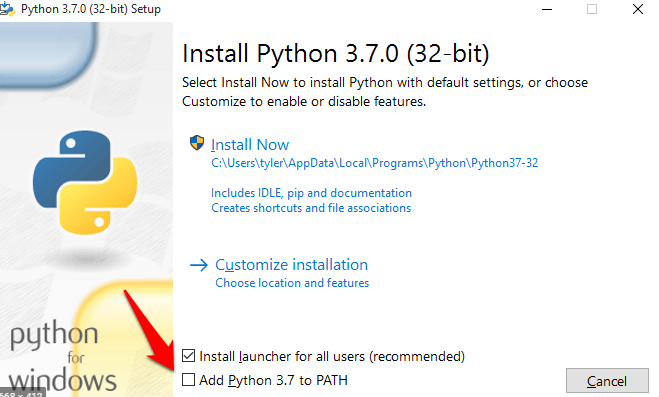
Em nome da simplicidade, vou fazer uma instalação direta e simples sem usar ambientes virtuais. O primeiro passo para a instalação é ter o python instalado sem seu computador. No meu caso estou usando a versão 3.7.3 pois alguns colegas de curso tiveram problemas com a versão mais recente. Baixe aqui a versão que melhor se adapta ao seu computador / sistema operacional e execute a instalação. Não esqueça de marcar a opção de adicionar o python ao path do sistema, conforme imagem abaixo:
Com o python instalado, para fazer a instalação do streamlit, execute o seginte comando:
pip install streamlit
Agora, execute o comando abaixo para visualizar a demonstração do streamlit
streamlit hello
Conceitos Básicos
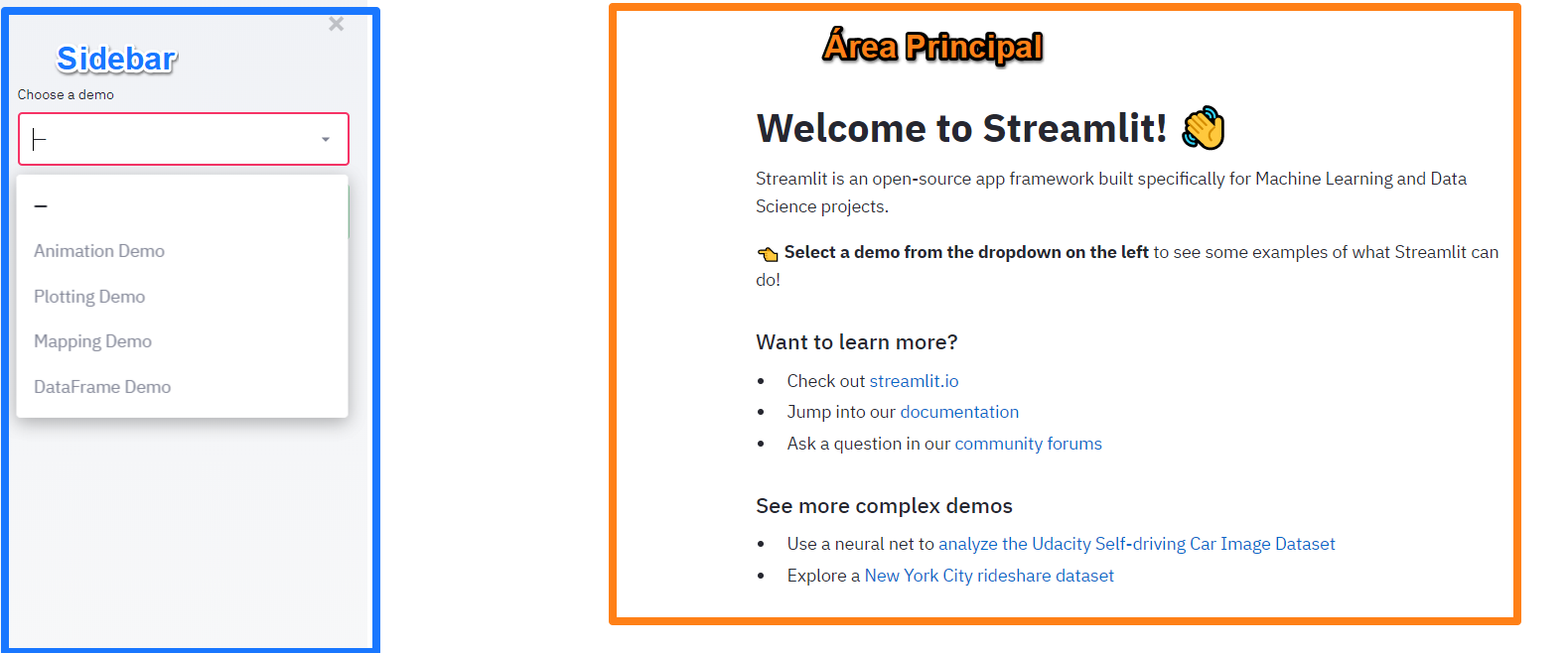
Um dos pontos fortes do streamlit é que você não precisa se preocupar com o layout de sua aplicação. Você só precisa adicionar seus widgets (os elementos de interatividade) em um dos dois locais disponíveis no layout, conforme a imagem a seguir:

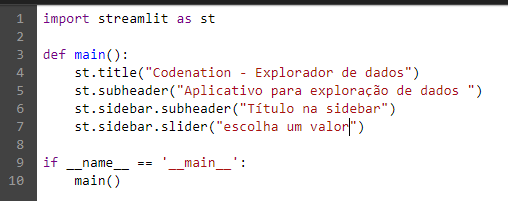
Na Sidebar, normalmente vão os widgets de interatividade ou de configuração. Na área principal, você pode exibir os gráficos, animações e exibir as tabelas de dados. Outra coisa legal do streamlit é que você não precisa se preocupar com o posicionamento dos widgets, eles aparecem na ordem que você os adiciona no código. Falando em código, veja abaixo um exemplo mínimo de aplicação streamlit:

E para executar o seu aplicativo, execute o seguinte comando:
streamlit run nome_do_arquivo.py
Após a execução desse comando, o seu browser vai abrir e exibir a página do aplicativo. Para definir se um widget vai ser exibido na aplicação, é só você adicionar o “sidebar” ao comando. Para ver a lista de widgets disponíveis, você pode verificar a documentação do frameork.
Publicando sua aplicação
Agora que você já sabe como fazer uma aplicação, você pode querer publicá-la para que qualquer pessoa possa acessar. Daqui em diante, vou explicar como você pode publicar seu aplicativo na plataforma Heroku.
O primeiro passo é criar uma conta gratuita na plataforma, você pode fazer isso clicando aqui.
Após a criação de sua conta, você deve baixar o aplicativo de linha de comandos da plataforma (heroku cli). Clique aqui e escolha a opção de que melhor se encaixa pra você. Após a instalação, você deve utilizar o seguinte comando para realizar o login na plataforma:
heroku login
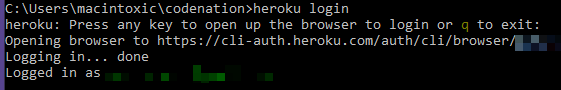
Pressione qualquer tecla para o programa abrir a pagina que você deve realizar o login e autorizar o aplicativo a executar comandos em sua conta. Se tudo correr bem, sua tela vai mostrar uma mensagem parecida com a imagem abaixo:

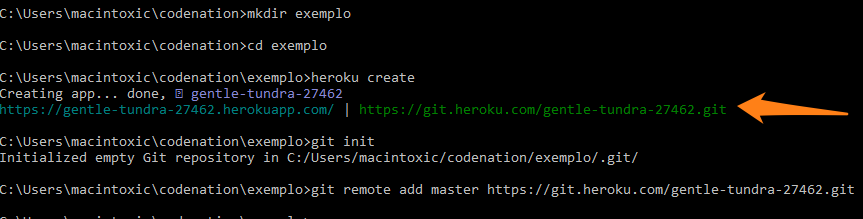
Agora vou criar um diretório e criar a aplicação com o comando heroku create. Na imagem a seguir, eu mostro os comandos que utilizei para criar um diretório e inicializar a aplicação:

Quando você executa o comando heroku create, ele vai te mostrar uma url, que está marcada com a seta laranja na imagem anterior e a outra url é a que você vai usar para acessar sua aplicação publicada. Você deve copiar a URL da seta laranja e executar o comando:
git remote add master “URL”
Agora você precisa os arquivos: Procfile, requirements.txt e setup.sh
Procfile: (Note que o nome do arquivo Procfile deve ser escrito exatamente assim, sem extensão e com a primeira letra maiúscula. E note também que o arquivo data_explorer.py, deve corresponder ao nome do seu arquivo com o seu programa streamlit)
web: streamlit run data_explorer.py –server.enableCORS false –server.port $PORT
requirements.txt : utilize o comando pip freeze para gerar o arquivo:
pip freeze > requirements.txt
setup.sh: Não esqueça de alterar o email para o email que você usou para se cadastrar na plataforma.
mkdir -p ~/.streamlit/
echo “\
[general]\n\
email = \”seu_email@gmail.com”\n\
” > ~/.streamlit/credentials.toml
echo “\
[server]\n\
headless = true\n\
enableCORS=false\n\
port = $PORT\n\
” > ~/.streamlit/config.toml
Agora, você está pronto para publicar seu aplicativo. Utilize o s seguintes comandos (não esqueça de ajustar a URL para seu caso) :
git add .
git commit -m “Commit inicial”
git remote add master https://git.heroku.com/gentle-tundra-27462.git
git push –set-upstream master master
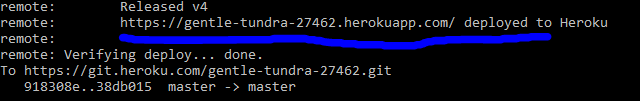
Se tudo deu certo, seu aplicativo está publicado e pronto para o uso. E só você utilizar a URL será exibida no final da publicação.

Note que os nomes dos arquivos são case sensitive e o rquivo Procfile não deve ter extensão.
Considerações finais
O streamlit é um framework simples e poderoso. Pra quem já está acostumado a processar dados com python, ele adiciona pouquíssima complexidade na hora de elaborar um data app.
Agora com relação ao heroku, acho que é mais trabalhoso do que difícil, depois que você publicar uns 2 ou 3 aplicativos, vai fazer de olhos fechados. O problema do heroku é o preço. Apesar de iniciar gratuitamente, os preços acabam subindo muito se você precisar escalar seu aplicativo.
Aqui, seguem alguns links de aplicativos desenvolvidos pelos colegas de curso:
https://pump-it-up-streamlit.herokuapp.com/
https://radiant-mountain-10940.herokuapp.com/
https://mercado-financeiro.herokuapp.com/
https://aceleradev-3w.herokuapp.com/
https://app-streamlit.herokuapp.com/
https://covid-brasil-io.herokuapp.com/